고정 헤더 영역
상세 컨텐츠
본문
이번에는 C#에서 쓰는 WPF의 Canvas 기능에 대하여 간단하게 알아보겠습니다.
먼저 Canvas는 아래의 항목들과 같이 틀을 잡아주는 역할을 합니다만 각각의 특징이 있습니다.
더 있을 수도 있으나 제가 아는 한도내에서 기재하였습니다. 해당 기능들에 대해서는 추후 시간이 나면 다루도록 하겠습니다.
- Grid
- Frame
- Window
- Page
- Panel
- StackPanel
먼저 Canvas의 특징은 가장 비슷한 Grid와는 달리 안에 UI를 배치하면 잘리지 않는다는 점입니다.
아래의 코드를 WPF 프로젝트 생성 후 xaml 파일에 Window (창으로 생성 시) 안에 넣게 되면 다음과 같이 나타납니다.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Canvas Grid.Column="0" Width="50" Height="50" Background="SpringGreen">
<TextBlock Text="Canvas Test용 Text"></TextBlock>
</Canvas>
<Grid Grid.Column="1" Width="50" Height="50" Background="SpringGreen">
<TextBlock Text="Canvas Test용 Text"></TextBlock>
</Grid>
</Grid>

왼쪽이 Canvas이고, 오른쪽이 Grid입니다.
Canvas는 글자가 잘리지 않고, Grid는 글자가 잘리는 것을 확인할 수 있습니다.
Canvas는 Panel을 상속받는 개체입니다. 이외에도 Grid, StackPanel 등의 개체들이 있으며 Window나 Frame 같은 개체들은 다른 개체(Control 등)로부터 상속받는 형태이므로 사용 방식이 다릅니다.
그래서 Canvas와 Grid 둘 다 Panel.ZIndex 라는 속성을 사용할 수 있는데 해당 속성은 3차원에서 사용하는 Z축의 개념으로 보시면 됩니다.
일반적으로 평면 디자인은 2차원(x, y)으로 구현되는데 반해 입체 디자인은 3차원(x, y, z)의 형태로 사용하기 때문에
다음과 같은 느낌으로 이해할 수 있습니다. z값은 증가할수록 앞으로 나오게 됩니다.

이렇게 이해한 상태에서 다음 코드와 실행 결과를 보겠습니다.
<Canvas Grid.Column="0" Width="50" Height="50" Background="SpringGreen" Panel.ZIndex="1">
<TextBlock Text="Canvas Test용 Text"/>
</Canvas>
<Canvas Grid.Column="0" Width="100" Height="100" Background="OrangeRed" Panel.ZIndex="1">
<TextBlock Text="Canvas Test용 Text"/>
</Canvas>
<Grid Grid.Column="1" Width="50" Height="50" Background="SpringGreen" Panel.ZIndex="1">
<TextBlock Text="Canvas Test용 Text"/>
</Grid>
<Grid Grid.Column="1" Width="100" Height="100" Background="OrangeRed" Panel.ZIndex="0">
<TextBlock Text="Canvas Test용 Text"/>
</Grid>

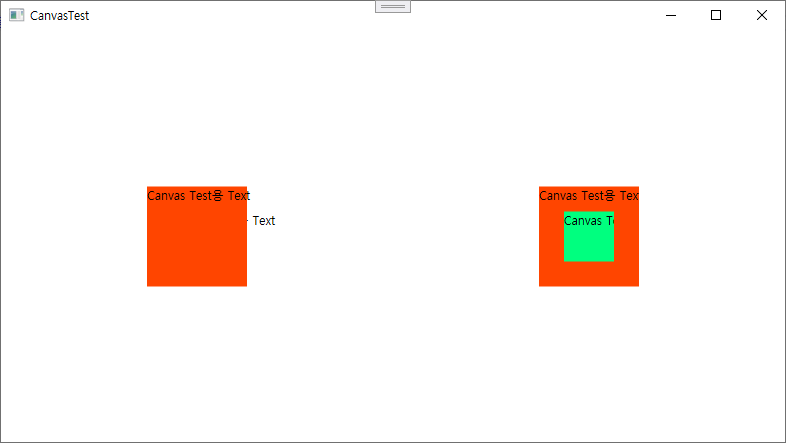
기존 Canvas에 새로운 Canvas를 추가하여 ZIndex 형태를 적용한 모습입니다.
이해를 돕기 위해 Grid도 같이 사용하였으며, ZIndex 속성의 동작 방식은 같으므로 참고해주세요.
먼저 Canvas는 둘 다 ZIndex 값이 1입니다.
그래서 같은 표면(z 값이 1)에 그린 것으로 보여지게 됩니다.
자세히 보면 기존 녹색 Canvas에 있던 텍스트가 뒤에 묻혀있는 것을 확인할 수 있습니다.
같은 평면에 그린 사각형이기에 코드상으로 뒤에 선언한 붉은 Canvas가 먼저 선언한 녹색 Canvas를 가린 형태로 나타난 것 입니다.
또한, Grid에 적용된 경우를 보면 녹색 사각형이 ZIndex 값이 더 크므로 앞으로 나와있는 형태로 보여집니다.
이 경우는 붉은 Grid가 밑에 깔려있는 형태이기 때문에 코드상으로 뒤에 선언하였더라도 가려진 형태로 나타나게 되는 것 입니다.
위의 경우를 그림판으로 표현해보면 다음과 같습니다.

Canvas는 같은 평면상으로 놓고 그리는데 붉은 사각형이 코드상 뒤에 있으므로 녹색 사각형을 덮은 형태가 되고,
Grid는 다른 평면상으로 놓고 그리는데 녹색 사각형이 Z값이 더 크므로 앞에 위치해 있는 형태가 되는 것 입니다.
만약 아직 이해가 안 되신 경우라면 위에 설명드린 개념으로 접근하면서 다른 Case로 몇 번 작성해서 테스트 해보시면 감을 잡을 수 있을 것 입니다.
지금까지 Canvas의 기능에 대하여 간단하게 알아보았습니다.
'프로그래밍 > WPF' 카테고리의 다른 글
| C# WPF ListBox의 TextBox중 하나에 Focus가 걸렸을 때 찾는 방법 (0) | 2023.05.24 |
|---|---|
| WPF ''{DependencyProperty.UnsetValue}'은(는) 'Background' 속성의 올바른 값이 아닙니다.' 오류 해결 방법 기록 (0) | 2022.11.24 |
| WPF에서 도형의 투명도가 적용이 안될 때 해결 방법 (0) | 2022.05.19 |
| WPF에서 Rhino의 3dm 파일 불러오는 방법 (2) | 2022.05.17 |
| WPF에 Winform 컨트롤 가져오기 (0) | 2022.02.20 |





댓글 영역